UI / UX Design

As a market leader in the design and development arena, Versatile stands out for its meticulous attention to customer experience and satisfaction. With a team of over 70 seasoned individuals boasting a collective experience of over a decade, we have spearheaded the creation of some of India’s premier websites.
In our capacity as a mobile app development company, we prioritize understanding client requirements in detail to deliver desired results collaboratively. Our processes are rigorous yet agile, ensuring timely delivery without compromising quality.
With a decade-long tenure in UI/UX design, we firmly believe that design exists to serve the user. Our approach is centered on comprehensively understanding user personas, needs, and preferences. Each product we craft is meticulously designed for easy adoption, aiming for simplicity, intuitiveness, and cleanliness in user interaction.
Before delivering the final product to our clients, Versatile undergoes multiple rounds of internal quality checks to ensure maximum user-friendliness and functionality.

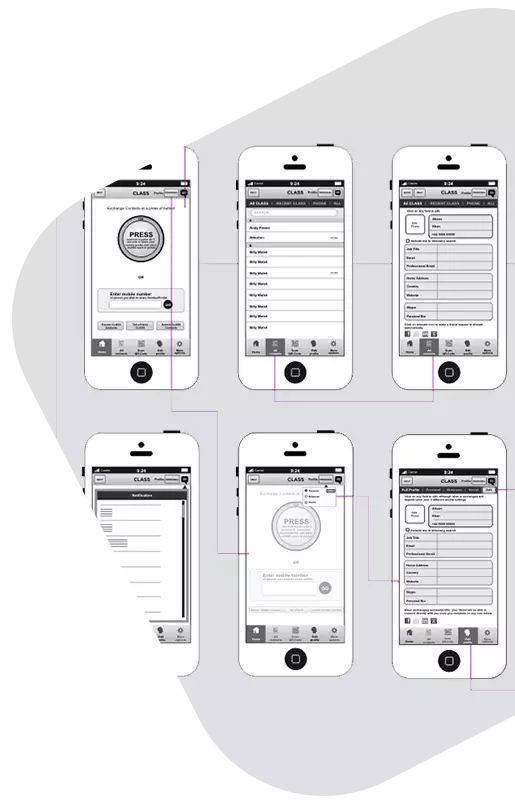
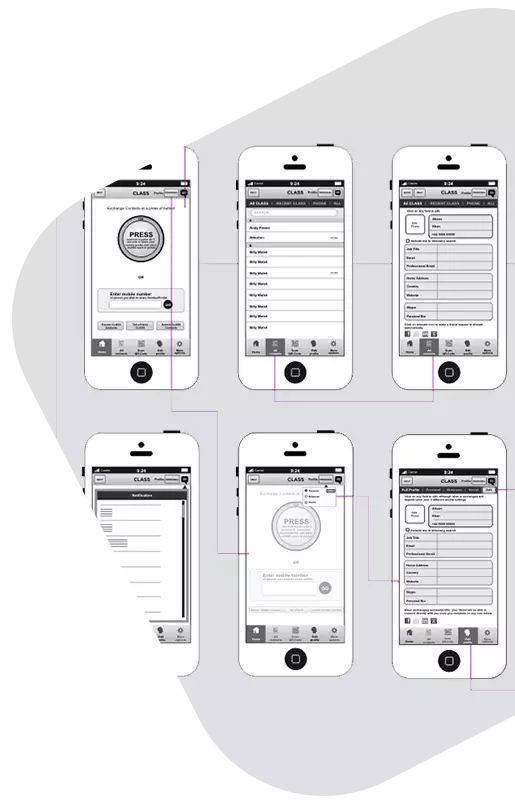
Prototypes

Prototypes are dynamic representations of a product’s functionality, ranging from simple sketches to interactive simulations. They allow designers and stakeholders to visualize and test the user experience before investing in full-scale development. Prototypes serve as a means of validating design concepts, exploring user interactions, and gathering feedback early in the design process. By providing a tangible model of the final product, prototypes help identify potential usability issues, refine features, and iterate on design solutions. They enable designers to experiment with different design alternatives, evaluate user flow, and refine the overall user experience. Prototypes can vary in fidelity, from low-fidelity wireframes to high-fidelity interactive mockups, depending on the stage of the design process and the level of detail required.
Wireframes

Wireframes are skeletal outlines or blueprints of a digital product, illustrating the layout, structure, and functionality of key elements without incorporating design aesthetics. They focus on representing the underlying structure and hierarchy of content, navigation, and interactive features. Wireframes provide a visual framework for organizing information and defining user interactions, helping designers and stakeholders understand the spatial relationships between different elements on the screen. They serve as a communication tool for articulating design concepts, aligning project stakeholders, and guiding the development process. Wireframes can range from simple sketches to more detailed diagrams, depending on the complexity of the project and the level of detail required to convey the design intent.

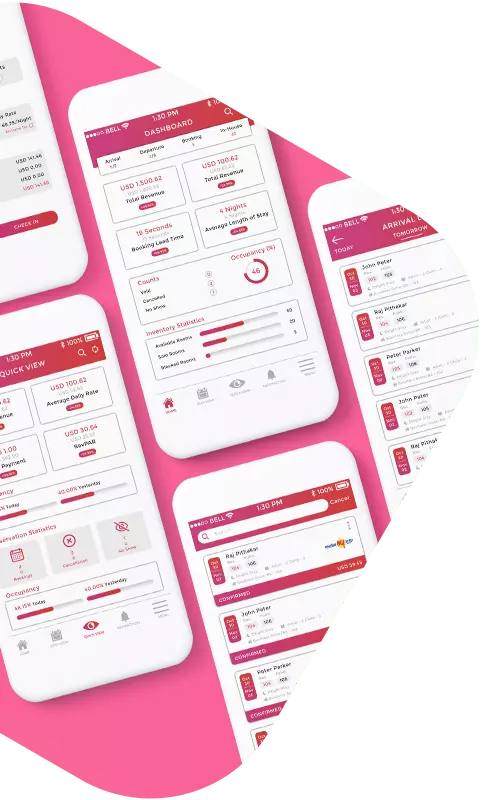
Application Design

Application design encompasses the visual and interactive aspects of software applications, including mobile apps, web apps, and desktop applications. It involves designing user interfaces (UI) and user experiences (UX) to create engaging, intuitive, and visually appealing digital experiences. Application designers focus on understanding user needs, business objectives, and platform requirements to design interfaces that meet user expectations and enhance usability. They employ various design principles, tools, and techniques to create wireframes, prototypes, and high-fidelity designs that align with the project goals and target audience. Application design involves iterative design processes, user testing, and feedback gathering to refine the design and improve the overall user experience. It requires collaboration across multidisciplinary teams, including designers, developers, product managers, and stakeholders, to ensure the successful execution of the design vision.
Web Design

Web design involves creating visually appealing and functional websites that effectively communicate information and engage users. It encompasses the design of layout, typography, color schemes, imagery, and interactive elements to create cohesive and compelling digital experiences. Web designers focus on understanding user behavior, usability principles, and industry best practices to design interfaces that are intuitive, accessible, and responsive across different devices and screen sizes. They employ various design tools and techniques, such as wireframing, prototyping, and user testing, to create designs that meet the project requirements and user needs. Web design also involves optimizing the performance and accessibility of websites, ensuring fast loading times, smooth navigation, and compatibility with assistive technologies. It requires a balance of creativity, technical expertise, and user-centered design principles to deliver websites that effectively communicate the brand message, drive user engagement, and achieve business goals.

 +91 970 193 0011
+91 970 193 0011 +1 934 221 7261
+1 934 221 7261 +971 55 316 6156
+971 55 316 6156